UML (Unified Modiling Language)
오늘날의 객체지향 시스템 개발 분야에서 가장 각광 받는 도구중 하나이다.
왜일가? UML은 시스템 개발자 자신의 비젼(vision)을 구축하고, 반영하는데 있어 표준적이고 이해하기 쉬운 방법으로 할 수 있도록 도와주며,
자신의 설계 결과물을 다른 사람과 효과적으로 주고 받을 수 있으며, 공유 할 수 있는 메커니즘을 제공한다.
1 Diagram 의 종류 ( UML 1.X )
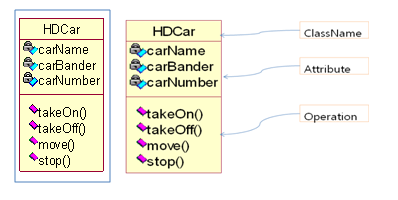
1.1. Class Diagram ( 클래스 다이어그램 )
객체지향 기술은 우리의 주변 상황과 가끔 흡사하다. 대부분의 사물은 자기만의 속성 (Attribute)과 일정한 행동(Behavior) 수단을 가지고 있으며, 이러한 행동을 Operation 의 집합으로 생각 할 수 있다.
Class란 비슷한 속성과 공통적인 행동 수단을 지닌 것들의 범주 혹은 그 그룹을 일컫는다.
Car(자동차) Class 가있다고 가정해 보자
(1)Attribute : 이름 : carName
벤더사 : banderName
일련번호 : carNumber 등이 존재 할 것이다.
(2)Operation : 시동을 켜다 : takeOn();
시동을 끄다 : takeoff();
이동하다 : move()
멈추다 : stop()
UML 2.0 으로 버전업 되면서 엄청 많은 것이 변한 것 인지 아니면, 본인이 알지 못했던 것인지…
여러 참고 자료를 찾아 보니 역시나 본인이 몰랐던 것 같다.. 역시 공부하면 공부할수록 새로 배우는 것들은 너무나도 많은 것 같다.
새로운 내용을 책으로부터 보아 내용을 전해본다.
음..아니다..이 부분은 관계연산부분에서 다시 다루도록 하겠다.. 내용이 너무 많음 ㅎㅎ;;
다중성(multiplicity) – “연관되어 있는 두 클래스 사이에서 한 클래스의 객체와 관계를 가질 수 있는 다른 클래스의 객체 개수”
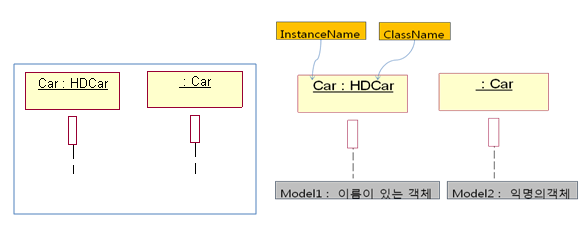
1.2. Object Diagram ( 객체 다이어그램 )
객체(Object)란 클래스의 Instance 즉, 값이 매겨진 속성과 행동을 가지고 있는 개별적인 객체를 일컫는다.
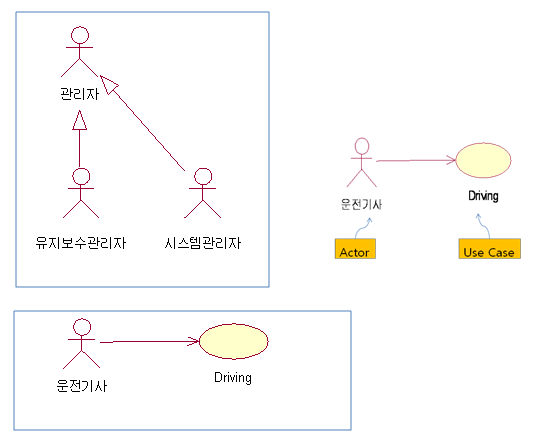
1.3. Use Case Diagram ( 유스케이스 다이어그램 )
사용자의 입장에서 바라본 시스템의 행동을 일컫는다.
Actor에서 Actor로 의 이동은 불가하며, 상속은 받아 사용 가능하다.
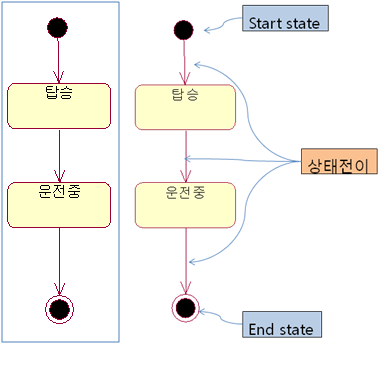
1.4. State Chart Diagram ( 상태 다이어그램 )
문자 그대로 객체의 상태에 대한 다이어그램으로써 ,
객체는 시간에 따라 다른 상태에 있을 수 있다.
(객체는 시간에 따라 각기 다른 상태에 있을 수 있음.
Start state : 시작 시점
End state : 종료 지점
상태전이 : 이전 State에서 다음 State로 이동
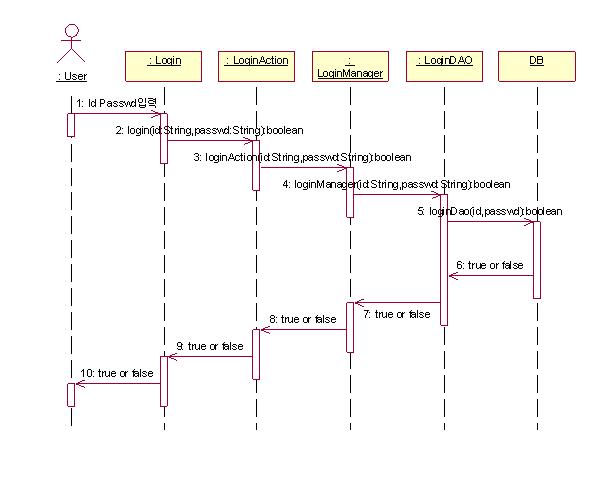
1.5. Sequence Diagram (시퀀스 다이어그램 )
클래스 다이어그램과 객체 다이어그램이 정적인 정보를 나타낸다면,
시퀀스 다이어그램은 동적인 정보를 나타낸다고 할 수 있다.
즉, 여러 객체들이 서로 메시지를 주고 받으며 작업을 진행 하는데 Sequence Diagram은 객체들의 주고 받는 메시지 순서를 시간의 흐름에 따라 보여주는 그림 이다.
Actor의 시작으로 표시돼며, 혹은 화면 Page로부터 시작 되기도 한다.
ObjectDiagram의 익명의 객체로 표시되며 익명의 객체가 아닐시 이름이 있는 객체로도 사용한다.
Sequence Diagram의 흐름도는 넘버링을 부여할 수 있으며 앞의 숫자가 흐름의 순서를 알려준다.
참.. 이 Sequence Diagram을 그릴 때 마다 느끼는 것이지만 매번 새롭다 라는 느낌이 든다.
다이어그램을 그리는 사람에 따라 그리고 시스템을 이해하고 있는 정도에 따라 뒤 바뀌기 때 문이다. 어느 책에서도 어떤 것이 맞고 어떤 것이 틀리 다고 명확하게 나와 있지 않다.
다만 각자의 역량에 따라 된다고 보면 될 것이다.
졸업작품을 하며, Rational사의 Rose 제품을 사용하였고,(현재 IBM)
회사에 입사하여 RSA 라는 방대하고(?) 무거운(?) Tool을 사용해서 모델링을 하게 되는데, 왠걸 Rose사용 할 때 와는 다르게 UML2.0부분이 추가 되었는지 혹은 IBM사의 도구와 머지 되다 보니 무언가가 추가 되었는지, 엄청나게 많은 양의 Direction 기호를 볼 수 있었다.
뭐가 이렇게나 많이 추가 되었는지 원.;; 푸념은 이쯤에서 그만두고,
RSA(Rational Software Architecture)를 사용하며 행복했던(?) 점을 살펴보자.
1. 새로운 Tool을 배우지 않아도 된다.
기존 Eclipse에 플러그인으로 들어오다 보니 새로운 Tool이라는 부담감 없이 사용 할 수 있어 좋았으다.
2. 형상관리
형상관리가 되고 있다. Eclipse기반 위에 존재하다 보니 CVS 및 SVN을 사용하여 형상관리를 할 수 있었다.
하지만 여기서 엄청난 위험성에 도달 하게 되는데, 형상관리 자체를 각 다이어그램이 위치한 위치지점을 기억하고 형상관리를 하여, 유즈케이스 및 각 다이어그램의 위치가 조금만 변경되어도 Server 와 Client의 내용이 같지 않다고 나온다.
이 때문에 만약 첫 번째 사용자가 한 부분을 수정하여 Server에 commit 하게 된다면, 같은 Use Case 및 Class Diagram ..등을 사용했던 다른 팀들은 commit시 연관된 모든 Case들이 기존 참조점과 일치 하지 않기에 모두 변경되었다고 나온다.
이것을 일일이 찾아서 업데이트 해주기엔 작업이 너무 힘들고 고되다.
이 때문에 3번과 같이 단위 업무를 생성하게 되는데..
3. 단위업무 생성
단위 업무란 무엇이냐!!? 단위(하나의 조직 따위를 구성하는 기본적인 한 덩어리)의 말 그
대로 단위 업무 즉 아주 큰 덩어리의 업무를 좀더 세분화 한 것인데, 예를 들어 부서로
표현 하자면, 회사 에는 영업부, 컨설팅부, 마켓팅부, 기획부.. 등이 존재 하게되고,
각 영업부서는 기술영업부, 정통 영업부.. 등으로 존재 하게 된다.
그럼 여기서 단위 업무로 볼 수 있는 것은 각 부서의 내용이 될 것이다.
뭔가 하나의 공통된 목적과 의미를 담고 있는 모양체의 집합을 단위로 분리하여, 작업을
하게 되면 업무의 효율성이 극대화 될 것이다.
단위업무를 사용하게 되면 기존과 같이 형상관리에 비하여 불편함을 덜어준다.
4. 협업 (Collaboration)
Collaboration Diagram은 UML 1.X때 책에서 보아와 알 수 있었다.
하지만 RSA에서 다룬 Collaboration은 뭔가 달랐는데.. (본인이 잘 모르기에 다르게 보여
진 것 일수도 있다.) 이 부분은 RSA 를 사용하여Capture 한 내용을 가지고 되 돌아 보도록 하겠다.
1.6. Activity Diagram ( 엑티비티 다이어그램 )
유스케이스 내부 혹은 객체의 동작 중에 발생하는 활동은 대게 시퀀스 내에서 발생 할 수 있다.
이 다이어그램은 하나의 액티비티에서 다음 액티비티로 순서가 변경되며 처리되는 과정을 표현하기 때문에 순서와 분기, 처리절차의 표현을 필요로 하는 대상에 대해 제한 없이 적용이 가능하다.
1.1.1. 작성목적
액티비티 다이어그램은 다양한 목적과 용도로 사용된다고 한다.
액티비티 다이어그램이 사용되는 분야도 매우 다양하다고 하며, UML의 9개 다이어그램 중 아마도 가장 범용적인 분야에서 다양하게 사용되는 다이어그램도 없을 것이라고 한다. (참조내용임)
1. 대상에 상관없이 처리순서를 표현하기 위해 적성됨
액티비티와 액티비티의 순서를 표한할 목적으로 작성된다.
2. 비즈니스 프로세서를 정의함
As-is 프로세스분석(비즈니스 처리흐름을 표헌)
To-be 프로세스분석 (향후 변화된 프로세스 분석)
3. 프로그램 로직을 정의함.
프로그램의 처리 흐름을 도식화하여 간단하고 명료하게 처리로직을 표현한다. 이로 인하여 작성과 이해가 용이하다.
4. 유스케이스를 실현(Realization) 한다.
프로젝트 초기에 정의된 유스케이스를 프로로그램으로 구현되기 전에 설계 하여야 한다.
유스케이스를 액티비티 다이어 그램을 이용하여 실현할 경우, 객체를 정의하거나 객체간 상호작용을 분석하는 형태가 아니라,
유스케이스의 처리흐름을 순서도처럼 상세히 기술하는 형태로 작성된다.
하지만 비슷한 용도로 작성되는 유스케이스 정의서(명세서)가 존재하기 때문에 액티비티
다이어그램으로 유스케이스를 실현하는 것은 흔한 사례가 아니다.
한번에 많은 내용을 숙지 하려 하면 머리에 이상이 생기기 마련이다.
구성요소 및 사용 예시 및 주의 사항은 조금 뒤에 알아 보도록 하자.
1.7. Collabration Diagram ( 협업 / Interaction / Communication )
1.8. Commpoment Diagram ( 컴포넌트 다이어그램 )
1.9. Deployment Diagram ( 디플로이 다이어그램 )
Collabration Diagram과 Compoment Diagram의 이미지는 차후에 지원..
Stap2....로 GoGo~!
'소프트웨어공학 > UML' 카테고리의 다른 글
| UML < Diagram 집합연관_복합연관_인터페이스_실체화 > Stap_4 (0) | 2008.06.11 |
|---|---|
| UML < Diagram의 연관관계 > Stap_3 (0) | 2008.04.24 |
| UML < Diagram의 종류 > Stap_2 (2) | 2008.04.17 |
| UML 목차 (0) | 2008.04.14 |