2020/08/31 - [JavaScript/vue.js] - Vue.js
2020/08/31 - [JavaScript/vue.js] - vue.js spring boot
2020/08/31 - [JavaScript/vue.js] - vue.js webpack 구조
2020/08/31 - [JavaScript/vue.js] - Vue.js 배포
2020/08/31 - [JavaScript/vue.js] - vue.js webpack spring boot
vue.js spring boot
Vue 설치
# npm 으로 vue-cli 설치
npm install -g @vue/cli
# project Create
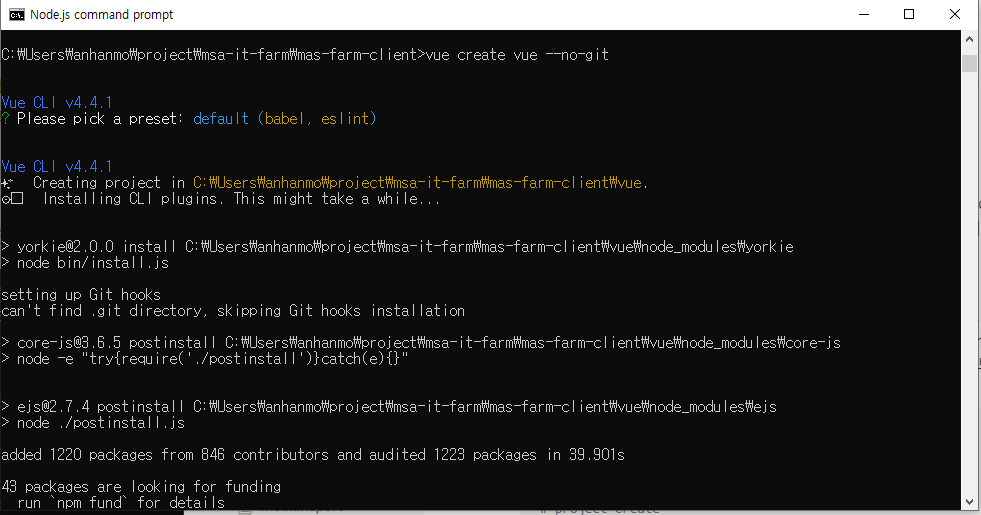
vue create {my-project-name} --no-git
명령어를 실행 하고 나면, 새롭게 생성된 vue 폴더를 확인 할 수 있다.

프로젝트 폴터(vue 폴더) 로 이동하여 실행 하는 방법까지 알려준다.
cd vue
# 서버 구동
$ npm run serve
# 빌드
$ npm run build
vue ROOT 폴더 에 vue.config.js 파일을 생성하여, npm build 할때 spring boot static 폴더로 빌드되도록 수정 한다.
module.exports = {
outputDir: "../src/main/resources/static",
indexPath: "../static/index.html",
devServer: {
proxy: "http://localhost:8080"
},
chainWebpack: config => {
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
svgRule.use("vue-svg-loader").loader("vue-svg-loader");
}
};- outputDir : npm build 시 파일이 생성되는 위치
- indexPath : index.html 파일이 생성되는 위치
- devServer : Back - End Server 의 주소
npm run build 를 실행하고 나면 src/resource/static 폴더 밑으로파일이 생성된것을 확인 할수 있다. Spring Boot Web Application을 실행한후 http://localhost:8080 으로 접속하면 Vue.js index.html 화면을 확인 할 수 있다.
Web Application 에서 Controller 없이도 url mapping 되어 index.html로 어떻게 가는지 궁금할텐데, spring-starter-web-tomcat 은 기본적으로 static 파일 밑에 index.html을 읽어 들이도록 설정되어 있다. 자세한 설정은 spring boot 문서 참조 할것.
'JavaScript > vue.js' 카테고리의 다른 글
| vue.js 프로젝트 생성 (cli) (0) | 2021.12.10 |
|---|---|
| vue.js webpack spring boot (0) | 2020.08.31 |
| Vue.js 배포 (0) | 2020.08.31 |
| vue.js webpack 구조 (0) | 2020.08.31 |
| Vue.js (0) | 2020.08.31 |


